Если крупноформатные снимки печатают не все, то уж уменьшают фото для размещения в интернет абсолютно все.
Adobe Photoshop как всегда жестоко обходится с нами и не предоставляет штатных правильных методов уменьшения фото. При уменьшении стандартными способами фото сильно теряет в детализации.
Что же делать?
Рассмотрим варианты.
Чтобы всё было наглядно, я покажу всё то немногое, что есть и что потенциально может работать хорошо. Мы выберем лидера и будем пользоваться его продвинутым алгоритмом, чтобы голова о ресайзе больше болела.
Я заранее отбрасываю аутсайдеров. Уж извините, но проходить толпу заведомо некачественных алгоритмов у меня времени нет.
Сразу скажу, что мы в этой статье говорим о качественном уменьшении фото без использования нерезкой маски (unsharp mask) и других способов искусственного «увеличения» резкости.
Про методы увеличения резкости читайте на этом же сайте «Фотосъемка->Обработка в Фотошоп->...».
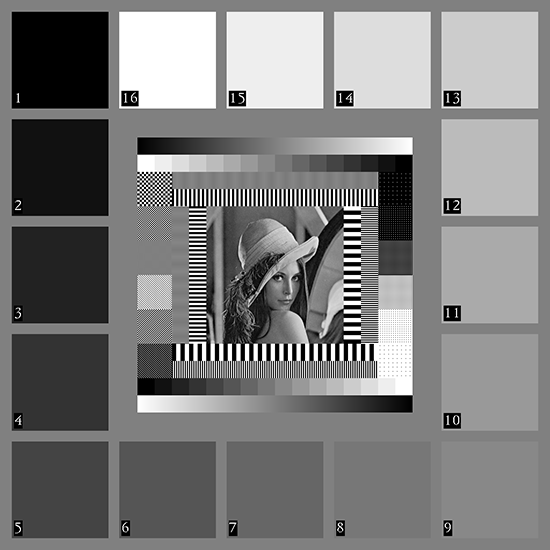
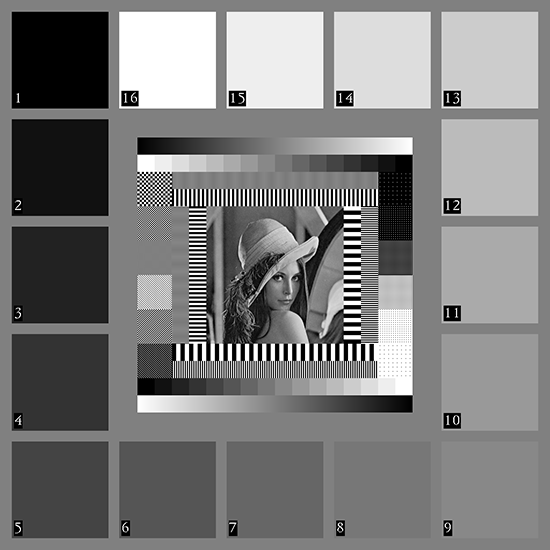
Оригинал фрагмента
2064 пикс х 1928 пикс.

Bicubic + Bilinear
Есть такой способ. Уменьшаем сначала на треть с помощью бикубической интерполяции, а потом до нужного размера с помощью билинейной.
Сравним этот вариант с вариантом рекомендованным Adobe Photoshop (bicubic sharper).

Bicubic Sharper выглядит более грубым вариантом.

Тут видно, что комбайн из двух способов показывает себя хуже, чем один не очень хороший способ. Артефакты обоих методов интерполяции суммируются. Так что такой метод не рекомендуется.

Здесь оба метода вносят существенные искажения.

Множественные артефакты.
В Итоге: первый метод (Bicubic Sharper) очень грубый. Второй более аккуратный, но вносит много артефактов в изображение. Для качественного уменьшения фото оба не подходят.
Далее...
Bicubic + Nearest Neighbour
Второй вариант — уменьшить до требуемого размера один вариант фрагмента с помощью Bicubic Sharper, а второй вариант фрагмента с помощью Nearest Neighbour. Второй вариант наложить на первый с прозрачностью 50% и свести слои.

Чуть-чуть поаккуратнее стандартного метода, но тоже грубый метод.

Множественные артефакты.

Bicubic + Nearest Neighbour в отличие от стандартного метода вносит гораздо больше артефактов. Для качественного уменьшения по этой причине не годится.
Продолжение на следующей странице...







 Здесь мой инстаграм
Здесь мой инстаграм Я Вконтакте
Я Вконтакте Я на Facebook
Я на Facebook









Интересно, а кто-нибудь тестировал для этих целей imagemagick??
уменьшить фото можно многими способами...и ваш интересен
При работе с ImageJ заметил одну особенность, которая немного уменьшает ее плюсы: после уменьшения фотографии с ее помощью «вес» фото значительно больше, чем после уменьшения фотографии любым другим способом. Для примера: один и тот же кадр уменьшаем ФШ и ImageJ. После уменьшения ФШ кадра до размера 900 пикселей по длиной стороне, «вес» итогового изображения около 150 кБ, а после ImageJ – 700 кБ. С учетом того, что почти на всех сайтах стоит ограничение в 250- 350 кБ – это значительный недостаток, особенно с учетом того, что уменьшенный кадр все равно надо дополнительно «ухудшать» для уменьшения «веса». L
Вячеслав, этот недостаток следствие достоинств. После уменьшения с помощью ImageJ разрешение снимка сохраняется лучше. Особенно это видно на мелких повторяющихся узорах. Фотошоп это делает грубо, границы узоров размываются (и по яркости и по цветам). А чем больше «плоскостей», тем файл лучше сжимается.
Особенно такое «попиксельное» уменьшение актуально для пейзажей. Там хочется видеть каждую отдаленную веточку, которая попала в фокус. Если сжимать фотошопом они безвозвратно потеряются. ImageJ их сохранит, но в результате к снимку добавятся мелкие контрасные точки, которые сильно увеличат «вес» файла. В этом их влияние сходно «шуму» на картинке. Один и тот же снимок на ISO 100 будет «весить» намного меньше в JPG, чем тот же снимок на ISO 1600. Из-за мелких точек, которые плохо поддаются алгоритмам сжатия.
Я пришёл к выводу (надавно), что лучше в результате получить чёткие 1000пикс, чем размытые 1280пикс. даже 800 пикс по ширине будет достаточно, если они будут иметь попиксельную чёткость. Эти все «простыни» на 3000пикс мало кому интересны. Часто нужен или фрагмент или общее представление о картинке.
В примере я уменьшил в фотошопе алгоритмом bicubic sharper и потому получились и ореолы и искусственная резкость. На самом деле вы можете заметить, что реальное разрешение картинки ниже, чем в варианте у ImageJ.
Присоединенная картинка:
Сжимает она хорошо, кто б спорил :) НО! слишком «тяжелый» результат. Если сжимаешь для своего сайта, то не проблема — сам себе царь. А вот если для какого либо фотоблога, то там уже изволь влезть в предписанный «вес», вот тут и наступают проблемы. Результат стремиться к нулю, т.к. даже 800 пикселей имеют «вес» 500-700 КБ, а надо 300-400, а меньше 800 уже и смысла как бы нет. Вот если бы найти разумный компромисс качество/"вес".
P.S. В 300 КБ «влезло» 580 пикселей по большей стороне. При просмотре на сайте результат уже «не очень» — совсем маленький размер картинки.
Попробуйте как я написал. Расскажите потом о результатах, если не сложно.
Посмотрел средний размер картинки из этой статьи, уменьшенной до 1280пикс по ширине — 250кб. От 97кб до 472кб. Все фото без кропа. Возникает вопрос — откуда у вас 500-700?
А... Я вроде догадался.
Уменьшая, сохраняйте всегда в Tiff. У ImageJ проблемы с джипегом (он еще и менее качественный получается). Потом в фотошопе открывайте Tiff и пересохраняйте в JPG.
Моё маленькое открытие, о котором забыл рассказать вроде...
Да, сохранялся напрямую в *.jpg. Попробую через *.tiff
Или руки кривые, или голова пустая...
По этой ссылке (сорь, не понял, как вставить сюда картинку):
4.firepic.org/4/images/20...e2qto6x0io0b.jpg
результаты уменьшения. По именам файлов понятно, где какой. Tiff через jpg еще больше. Буду экспериментировать дальше.
Вячеслав, а вы можете этот 123.jpg Выложить куда-нибудь типа яндекс.диск или дропбокс? Я попробую
Вот.
s7.uploads.ru/8ROpC.jpg
283кб.(в моем блоге ограничение 500кб)
Присоединенная картинка:
Загадка, понять бы что я делаю не так.
Может вы качество при сохранении в фотошопе ставите более 9-ки? Больше 9-ки при таких размерах фото ставить нет смысла. разницы не увидите глазом. А вот от правильного уменьшения разница будет очевидна визуально (фотошопом уменьшали или imageJ)
:) 12 :) — Так вот где собака порылась.
Ну да :) JPG это формат с потерями в любом случае. Так что выбор количества потерь должен быть индивидуальный, в зависимости от ситуации. Или тогда сохранять в lossless jpeg (jpeg2000 вроде называется), но тогда размер файла будет куда больше.